In unserer Reihe „Wetterstation-Software“ untersuchen wir heute das Programm „MeteoHub“. Diese Software wird kann auf einem Mini-PC wie beispielsweise einem ALIX oder Raspberry zum Einsatz kommen, um so mit minimalen Hardware wie auch Stromkosten rund um die Uhr Wetterdaten zu erfassen und diese auch auf der eigenen Homepage grafisch aufbereitet den Besuchern zur Verfügung zu stellen.
MeteoHub – welche Hardware-Voraussetzungen muss ich haben?
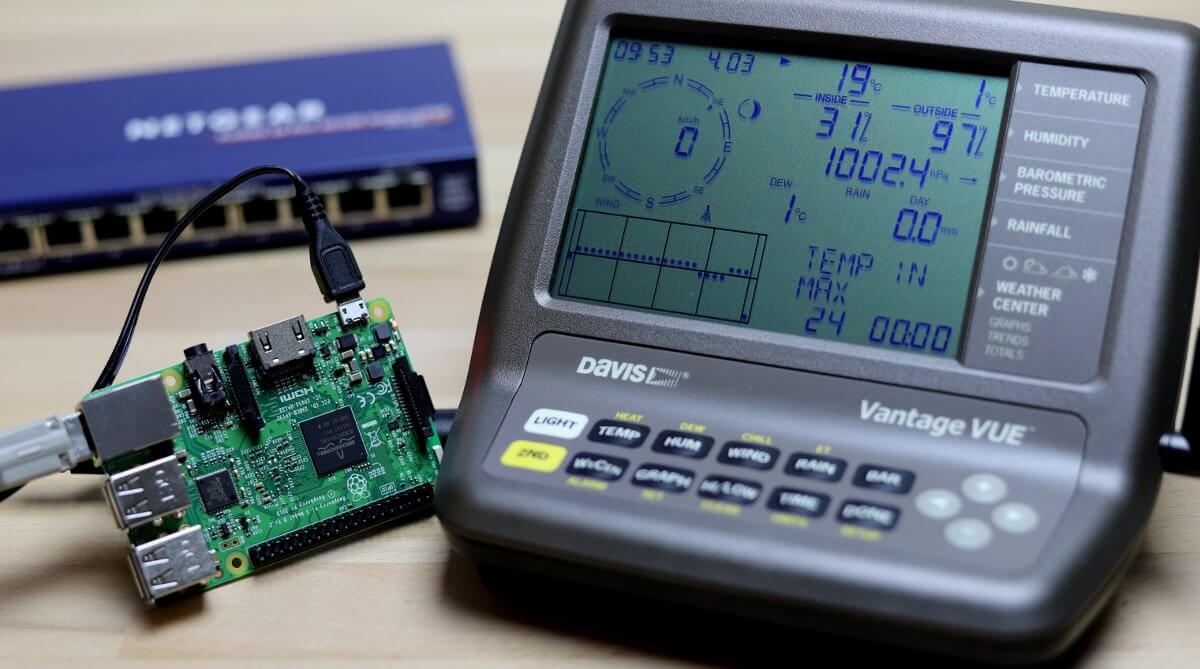
Über die Hardware-Ausstattung sollte sich bereits im Vorfeld Gedanken gemacht werden. Neben mehreren Boards wie beispielsweise die ALIX-Reihe, kann MeteoHub virtuell (VMWare Image) auch auf einem Raspberry Pi installiert werden. Es sollte eine Hardware gewählt werden, die 24 Stunden, sieben Tage die Woche (24/7) online – also rund um die Uhr verfügbar ist. Bei einer Hardware-Neuanschaffung bietet sich das Raspberry-Board an, da es mit rund 50 Euro inklusive Gehäuse und Netzteil deutlich günstiger als ein ALIX Board ist.

Was kann MeteoHub?
Die Funktionen von MeteoHub sind umfangreich. Wir möchten uns nachfolgend nur mit den Punkten beschäftigen, die als Lösung für die gängigsten Probleme geneigter Wetterforscher dienen. In der Schnellübersicht zeigt sich folgendes Bild:Hardware-Voraussetzung: Raspberry Pi (bevorzugt), Alix
- Verfügbarkeit: 24/7 ist möglich
- HTML-/XML-Ausgabe: Ja
- Grafiken: Erstellung und Upload möglich
- E-Mail: Error-Mails und definierte Mails
- Wetternetzwerke: Ja
- Twittern: nein
- Wetterdaten in SQL-Datenbank: nein
Installation von MeteoHub

Die Installation auf einem Raspberry ist schnell erledigt. Eine deutsche Anleitung ist hier erhältlich. Der Ablauf ist wie folgt: Zuerst wird das fertige Image heruntergeladen. Mit einem ImageWriter Programm, entweder SUSE Studio Writer, wie von MeteoHub empfohlen, oder mit win32diskimager, das ich verwende, wird das Image auf die SD-Karte für den Raspberry geschrieben. Dies erfolgt über den lokalen PC (mittels Windows, Linux oder Mac).
Wenn das Image auf die SD-Karte geschrieben wurde, wird die SD-Karte in den Raspberry gesteckt und dieser gestartet (LAN-Kabel nicht vergessen, DHCP-Server im einen Netz sollte vorhanden sein). Nach dem Start kann über den DHCP-Server (evtl. die eigene FritzBox) geprüft werden, welche IP-Adresse der Raspberry bzw. „MeteoHub“ erhalten hat. Nun wir diese, vorangestellt ein http://, in den Browser getippt. Der Webserver von MeteoHub sollte sich melden.
Aktuelle Daten mit MeteoHub aufbereitet

Zugriff auf MeteoHub (http und SSH)
Wie bereits erwähnt, wird auf MeteoHub mittels Browser zugegriffen. Hier ist nur notwendig zu wissen, welche IP-Adresse MeteoHub hat bzw. welche IP-Adresse der DHCP-Server MeteoHub zugewiesen hat.
Auch ein SSH-Zugriff ist möglich. Zugriffe via Putty oder WinSCP sind möglich und im Falle der Template-Bearbeitung (siehe folgende Kapitel) auch notwendig. Für den Zugriff sind Login-Daten notwendig. Der User lautet „root“, das Passwort lautet „meteohub“

System-Info: Der erste Start
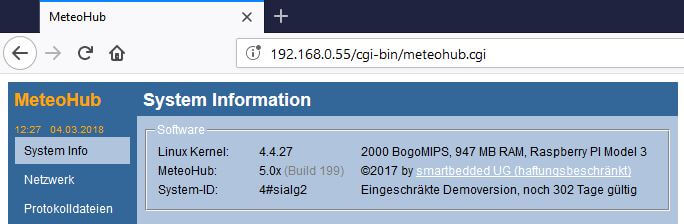
Auf der Seite „System Info“ sehen wir grundlegende Daten, die das System betreffen. Neben der Software-Version und Daten zur Lizenz sind auch Daten zum Netzwerk, Speicherplatz, Datum und Prozesse zu erkennen.
No products found.
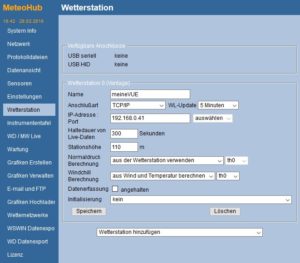
Wetterstation auswählen

Hier muss zuerst die Wetterstation ausgewählt werden. Wir haben hier eine „Davis VUE“ ausgewählt und dieser einen Namen („meine VUE“) gegeben. Die Anschlußart ist wichtig. Wir haben einen TCP/IP Datalogger – die Anbindung der Konsole der VUE erfolgt über LAN-Label. Wenn ein USB-Kabel bei einer Wetterstation vorhanden ist, dann ist dieses an den Server von MeteoHub anzuschließen und beim Punkt Anschlussart „USB“ auszuwählen.
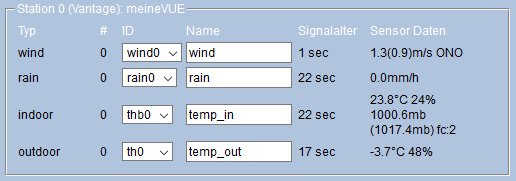
Sensoren definieren
Im nächsten Schritt müssen die Sensoren definiert werden. Wind, Regen, Innen- und Außentemperatur können bei der VUE ausgewählt werden. Je nach angeschlossener Wetterstation können hier noch Bodenfeuchte, UV oder weitere Temperatursensoren ausgewählt werden. Hier ist wichtig, die Sensoren korrekt zuzuweisen. Auch ist auf dieser Seite später ersichtlich, on die Sensoren korrekt arbeiten („Sensor Daten“) und welche Werte sie übermitteln.

Einstellungen und Instrumententafel
Auf der Seite „Einstellungen“ werden allgemeine Einstellungen wie die Zeitzone, Zeitserver, aber auch die korrekten Ortseinstellungen (Längen- und Breitengrade) hinterlegt.
Auf der Seite „Instrumententafel“ sind in jedem Fall die korrekten Einheiten (°C, mm etc.) sowie die Sprache zu hinterlegen.
Wartung
Hier können diverse Einstellungen und Aktionen erfolgen. Die Lizensierung des MeteoHub-Servers wird hier erlegt, ein neues Passwort kann vergeben werden und die Software-Aktualisierung kann hier erfolgen. Interessant ist die Möglichkeit, die Einstellungsdaten zu sichern (und wieder einzulesen), den Server zu stoppen oder einen automatisierten Reboot zu definieren.

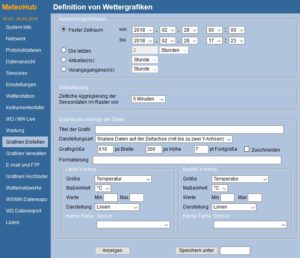
Erstellung von Grafiken für die eigene Homepage

Meteohub kann aus den vorliegenden Wetterdaten Grafiken erstellen. Diese werden in einstellbaren Zeiträumen automatisiert erstellt und auf dem eigenen MeteoHub-Server (also der eigene Raspberry o.ä) abgelegt. Ein FTP-Job kann eingerichtet werden, der die Daten, eine Internetverbindung vorausgesetzt, auf einen Webserver überträgt. Über diesen Weg kann die Verteilung der aktuellen Grafiken auf deinen Webserver erfolgen.
Das Nachladen der Grafik über die Webseite erfolgt somit lokal auf dem Webserver, da die Grafik ja per FTP auf dem eigenen Webserver übertragen wurde. Ein Zugriff vom Webserver auf den lokalen MeteoHub-Server ist nicht notwendig. Dieser Weg hat Charme, da hier eine potentielle Sicherheitslücke für das heimische Netzwerk erst gar nicht entsteht.
Problem: Meteohub kann lediglich FTP-Verbindungen aufbauen. Sichere sFTP-Verbindungen werden nicht unterstützt. Je nach gewähltem Hoster (der eigenen Webseite) kann es sein, dass dieser nur noch sFTP-Verbindungen zulässt. Die sollte man zuerst prüfen, bevor man MeteoHub als Lösung ansieht. Die Rückfrage beim Entwickler, ob sFTP in einem kommenden Update angeboten wird, wurde abschlägig beantwortet.
No products found.
Erstellung von HTML-Code für die eigene Homepage
Neben der Möglichkeit, vordefinierte Grafiken auf der eigenen Webseite anzubieten, können auch HTML-Templates mit aktuellen Wetterdaten per FTP übertragen werden. Es gelten jedoch die gleichen Einschränkungen, wie bereits bei der „Erstellung von Grafiken“ im vorherigen Abschnitt beschrieben.
Hier hat man die Möglichkeit, eine eigene statische HTML-Seite zu erstellen, die dann von MeteoHub mit aktuellen Wetterdaten gefüllt und per FTP übertragen wird. Auch ist es möglich, nur ein HTML-Fragment von MeteoHub erstellen zu lassen und dieses Fragment dann in der eigenen Webseite einzubinden. Hier bietet sich die Möglichkeit an, dies per iFrame zu erledigen (unschön), einfach via „php include“ zu machen (wenn die Seite via PHP ausgeliefert wird) oder mittels jQuery.

Zu beachten ist, dass MeteoHub keinen Editor o.ä. für die Erstellung mitbringt. Es wird ein HTML-Grundgerüst in einem beliebigen Editor oder Notepad erstellt und auf den MeteoHub-Server (in unserem Fall: der Raspberry) hochgeladen. Richtig administriert nimmt MeteoHub das Template, ergänzt die Variablen im Template mit aktuellen Wetterdaten und veröffentlich die HTML-Seite via FTP auf dem Ziellaufwerk (evtl. die eigene Webseite).
Es ist nicht zwingen notwendig, statische HTML-Seiten zu erstellen. In unserem Beispiel verwenden wir ein PHP-Skript, dessen Variablen von MeteoHub gefüllt werden.
Windstärke und Regenmenge: Eine weitere MeteoHub Grafik

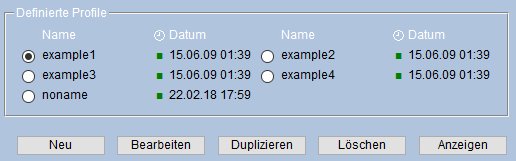
Wir definieren unser HTML-Template
Im Verzeichnis „/data/graphs“ auf dem MeteoHub-Server findet man die Vorlagen „test-template.html“, die als Basis dient. Wenn man sich dieses HTML-File näher anschaut, erkennt man, dass dort Platzhalter wie beispielsweise „[actual_th0_temp_c]“ enthalten sind. Diese Platzhalter werden bei der Veröffentlichung durch die aktuellen Werte ersetzt. Unter Punkt 3.4 des Handbuches wird erklärt, wie die Werte formatiert werden können. Unter 4.4 des Handbuches findet man eine riesige Liste an Sensordatenliste, die als Grundlage für die Platzhalter dienen. Hier ist etwas Lust am Experimentieren notwendig. Eine Besonderheit ist der Platzhalter am Anfang („[blank_the_unknown]“). Dieser verhindert, dass MeteoHub Variablen, die nicht gefüllt werden können, unverändert lässt. Durch diesen Befehl werden solche Platzhalter geleert (blank).
Wenn das Template fertig ist, wird es (mit neuem Namen) in das Verzeichnis „/data/graphs“ kopiert. Zum Testen kann das HTML-Template wie folgt aufgerufen werden: http://[SERVER]./meteohtml.cgi?file=[TEMPLATENAME_OHNE_HTML-ENDUNG]

Ausschnitt aus unserem Code zur Anzeige der Wetterdaten mit Meteohub
So können dann die mit Meteohub visualisierte Wetterdaten aussehen: Zu unserer aktuellen Meteohub Wetterseite
[blank_the_unknown]
<p>Seite erstellt am: [actual_localdate2]</p>
<p>Mondphase: [actual_lunar_phase_de]</p>
<p>Sonnenaufgang: [actual_sunrise_standard_local] Uhr</p>
<p>Sonnenuntergang: [actual_sunset_standard_local] Uhr</p>
<p>Tageslänge: [actual_daylength_standard_hhmm] (hh:mm)</p>
<h3>Aktuelle Wetterdaten</h3>
<p>Aktuelle Temperatur: [actual_th0_temp_c] °C</p>
<p>Luftfeuchtigkeit: [actual_th0_hum_rel]%</p>
<p>Windgeschwindigkeit: [actual_wind0_speed_kmh] km/h, Windrichtung: [actual_wind0_dir_de]</p>
<p>Niederschlagmenge: [actual_rain0_rate_mm] mm</p>
<p>Vorhersage: [actual_thb0_fc_text:none]</p>
<h3>Daten der vergangenen 24 Stunden</h3>
<p>Tiefsttemperatur: [last24h_th0_tempmin_c] °C, ermittelt am <?php echo date('d.m.Y h:i', strtotime('[last24h_th0_tempmin_time]')); ?> Uhr</p>
<p>Maximaltemperatur: [last24h_th0_tempmax_c] °C, ermittelt am <?php echo date('d.m.Y h:i', strtotime('[last24h_th0_tempmax_time]')); ?> Uhr</p>
<p>Maximale Windgeschwindigkeit: [last24h_wind0_speed_kmh] km/h, ermittelt am <?php echo date('d.m.Y h:i', strtotime('[last24h_wind0_speedmin_time]')); ?> Uhr</p>
<p>Maximale Niederschlagsmenge: [last24h_rain0_rate_mm] mm, ermittelt am <?php echo date('d.m.Y h:i', strtotime('[last24h_rain0_ratemax_time]')); ?> Uhr</p>
<p>Gesamte Niederschlagsmenge: [last24h_rain0_total_mm] mm</p>
Dieser Code liegt als „test-template.html“ auf dem Meteohub-Server. Er wird jedoch mit der Endung „.php“ auf einen Webserver übertragen. So kann der PHP-Code, der den Timestamp (Zeitstempel) in ein lesbares Datum umwandelt, ausgeführt werden.
Erstellung von E-Mail-Berichte

Etwas versteckt, aber dennoch möglich: Der E-Mail Versand eigener Berichte. Unter dem Punkt „Sende e-mail Benachrichtigungen“ ist es lediglich möglich, Fehlerbenachrichtigungen zu versenden. Die vordefinierten Fehler-Trigger ermöglichen das Versenden einer Mail, wenn MeteoHub erkennt, dass beispielsweise ein Sensor ausgefallen ist, dass eine Sensor-Batterie leer ist oder es Fehler beim FTP-Upload gibt. Dies sollte man in jedem Fall einrichten, denn der MeteoHub-Server gerät, wenn er einmal korrekt läuft, schnell in Vergessenheit – man verlässt sich einfach auf die fehlerfreie Funktion.
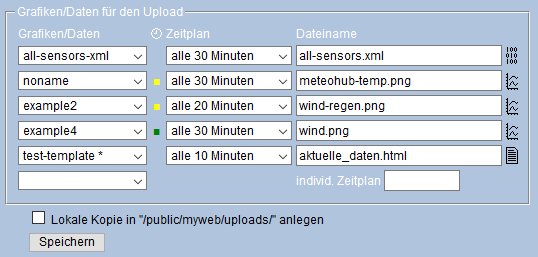
Um eigene E-Mail-Berichte zu versenden, muss man etwas tricksen. Man erstellt ein Template über den gleichen Weg, wie man ein HTML-Template erstellt. Dies wird dann unter dem Punkt „Grafik hochladen“ angesprochen und mit dem passenden Zeitplan verbunden. Der Trick ist nun, im Feld „Filename“ nicht den Namen einzugeben, den das Template auf dem Webserver erhalten soll, sondern eine E-Mail-Adresse samt Betreffzeile einzugeben. Da folgende Beispiel [abc@domain.de:dies ist der Betreff] erzeugt eine E-Mail an die vorangestellte E-Mail-Adresse, gefolgt vom Betreff „dies ist der Betreff“.

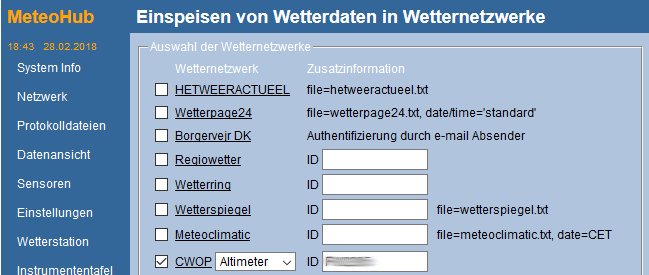
Übertragung von lokalen Wetterdaten an Wetternetzwerke
Viele Wetterseiten binden lokale Wetterdaten ein, die ihnen Wetterstations-Besitzer liefern. Die Versorgung dieser Netzwerke mit den eigenen Wetterdaten kann einfach über MeteoHub erfolgen. Meist muss nur eine ID eingegeben werden, die man bei der Anmeldung vom Netzwerk erhält. Der zeitgesteuerte Upload der Daten (Push-Funktion) zum Netzwerk erledigt MeteoHub.
Wir haben uns in den vergangenen Wochen bei vielen Wetternetzwerken angemeldet und unsere Daten zur Verfügung gestellt. Leider ist das Ergebnis bisher nicht überzeugend. Aktuell gehen wir nicht davon aus, dass die Datenschnittstelle von MeteoHub das (ausschließliche) Problem ist. Wir testen in den kommenden Wochen hier weiter und werden darüber berichten.

MeteoHub – unser Fazit
MeteoHub ist eine gute Möglichkeit, die Wetterdaten zu visualisieren. Das Programm bietet keine Möglichkeit, detaillierte Wetterdaten zu speichern und diese für eine Auswertung bereitzuhalten – dafür sind andere Programme gedacht. Sein Fokus ist im Bereich der aktuellen Wetterdaten und Gruppierung historischer Daten zu sehen, die dann visualisiert werden und per Grafik, XML oder HTML zur Verfügung gestellt werden.
Das Programm hat einige Jahre auf dem Buckel, das merkt man MeteoHub an. Dennoch läuft es – gerade auf einem aktuellen Raspberry – zügig und stabil. Die Grafiken sind rudimentär. Keine ausgefeilten Grafiken, kein designtes Cockpit – sondern einfache und verständliche Charts. FTP-Upload (Manko: sFTP), E-Mail die Anbindung an Wetternetzwerke sind vorhanden. Und dies zu geringe Kosten. Ein Raspberry ist als Komplettpaket für und 50 Euro zu haben. Die Software-Lizenz für MeteoHub liegt bei 59 Euro (Lifetime inkl. zwei Jahre Updates).
Einziges Manko: Der Support. Von drei Testmails, die wir bewusst als Test geschickt haben, ist nur eines beantwortet worden. Und dies auch nicht in einer Qualität, die einem unbedarften Nutzer geholfen hätte.
MeteoHub: Fragen und Antworten
Ausfall der Sensoren – Meteohub und Davis VUE (TCP/IP)
Wir hatten schon öfters nun einen Ausfall der Sensoren in Verbindnung mit Meteohub. Die Konsole liefert korrekte Daten, auch MeteoBridge arbeitet korrekt. Als Grund konnten wir den DataLogger identifizieren. Dies ist umso seltsamer, da MeteoBridge ebenfalls die Kommunikation über den DataLogger sicherstellt, aber weiter korrekt lief. Beim Start von WeatherLink (der Wetter-Software von Davis), kam es ebenfalls zu Fehlern. Als Lösung hat sich angeboten, den DataLogger zu löschen (siehe: „Wie kann ich die gespeicherten Daten des DataLoggers löschen?„). Nach einem Reboot von Meteohub hat dieser wieder die Sensoren erkannt und Daten empfangen.
Letzte Aktualisierung am 2025-12-31 / Affiliate Links / Bilder von der Amazon Product Advertising API